
Google created a collection of execution metrics called Core Web Vitals to gauge how well a website works for users. If your location is moderate or unsteady, clients leave—and Google takes note. These vitals influence your look motor rankings, client engagement, and transformation rates.
To put it simply, making advancements Center Web Vitals means improving the speed, fluidity, and usability of your website. That’s why Center Web Vitals optimization is presently basic for SEO.
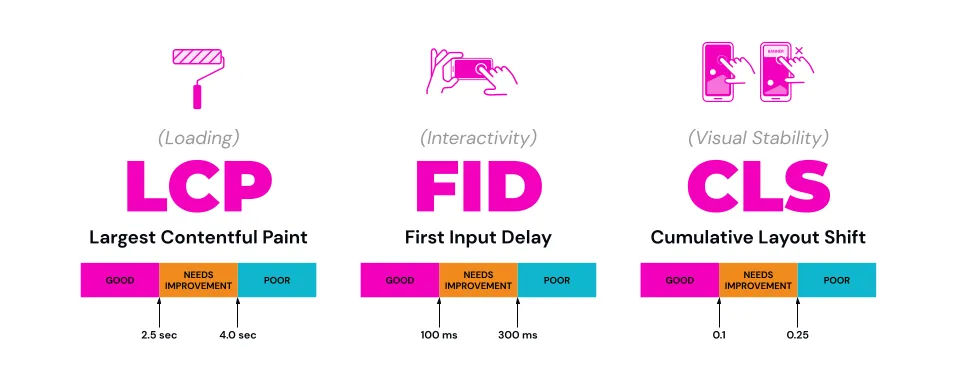
What Are Core Web Vitals? (And Why They Matter)

1. Biggest Contentful Paint (LCP)
What it measures: Stacking performance
Goal: Stack substance inside 2.5 seconds
2. To begin with Input Delay (FID)
What it measures: Interactivity
Goal: React to client input inside 100 milliseconds
3. Total Format Move (CLS)
What it measures: Visual stability
Goal: Keep format move underneath 0.1
These vitals are Google positioning signals beneath the page encounter update.
Read More: How to Boost Google Rankings with Real Audience Insights 2024?
How to Check Center Web Vitals

Use the taking after free tools:
- Google PageSpeed Insights
- Lighthouse (Chrome DevTools)
- Google Look Support → Center Web Vitals report
- Web Vitals Chrome Extension
These instruments appear real-world information and lab information to offer assistance you spot issues.
How to Move forward Center Web Vitals: Total Optimization Guide
Make strides Biggest Contentful Paint (LCP)
LCP centers on how rapidly the biggest obvious component loads.
Optimize Images
- Compress pictures with instruments like TinyPNG or ImageOptim
- Use next-gen designs like WebP or AVIF
- Implement sluggish stacking ()
Utilize a Substance Conveyance Organize (CDN)
A CDN like Cloudflare or BunnyCDN decreases stack times by serving records from adjacent servers
Diminish Server Reaction Time
- Use quick facilitating (like VPS or LiteSpeed servers)
- Enable caching with plugins like WP Rocket or W3 Add up to Cache
Minimize CSS and JavaScript
- Remove unused code with devices like PurifyCSS
- Minify records utilizing online devices or Gulp/Webpack
Progress To begin with Input Delay (FID)
FID measures how responsive your location is when clients tap or tap something.
Minimize JavaScript Execution
- Break long errands into littler tasks
- Use async or concede for non-critical JS
- Use code part (webpack) to stack as it were what's needed
Decrease Third-Party Scripts
- Remove pointless advertisements, trackers, and widgets
- Use browser-native highlights instep of overwhelming libraries
Utilize Web Workers
Offload overwhelming JavaScript computations to a foundation thread
Move forward Total Format Move (CLS)
CLS measures how much substance shifts on the screen whereas loading.
Set Estimate for Pictures and Videos
- Add width and stature properties to and
- Prevents format move whereas media loads
Maintain a strategic distance from Powerfully Infused Content
- Don’t embed standards, advertisements, or components that thrust substance around
- Reserve space with CSS for popups and banners
Utilize Textual styles Properly
- Use font-display: swap in your CSS
- Avoid undetectable content whereas textual styles stack (FOIT)
Additional Web Execution Tips for Center Web Vitals
Utilize Sluggish Stacking for Below-the-Fold Elements
- Delays stacking offscreen content
- Reduces introductory stack time (influences LCP)
Utilize Effective Caching Policies
- Set browser caching headers
- Reduce server requests
Dispense with Render-Blocking Resources
- Inline basic CSS
- Defer or async non-critical JavaScript
Update to HTTP/2 or HTTP/3
- Faster conventions move forward all three metrics
- Most CDNs back HTTP/2 by default
SEO Benefits of Progressing Center Web Vitals

- Better rankings on Google: Page involvement is a positioning factor
- Lower bounce rates: Quicker locales keep clients engaged
- Higher changes: Smooth UX boosts believe and revenue
- Improved versatile execution: Imperative for mobile-first indexing
Real-Life Illustrations of Center Web Vitals Success
Walmart
After optimizing picture sizes and utilizing sluggish stacking, they diminished LCP by 30% and moved forward changes by 20%.
BBC
Implemented font-display swap and server-side rendering to diminish CLS and FID, making strides versatile engagement.
Checklist: How to Improve Core Web Vitals
| Task | Metric Affected | Tool to Use |
|---|---|---|
| Compress and lazy-load images | LCP | PageSpeed Insights |
| Remove unused JS | FID | Lighthouse |
| Add size attributes to images | CLS | Chrome DevTools |
Use font-display: swap |
CLS | Lighthouse |
| Minify CSS and JS | LCP, FID | Webpack/Gulp |
| Implement a CDN | LCP | Cloudflare/BunnyCDN |
| Enable browser caching | LCP | GTmetrix |
Tools to Robotize Center Web Vitals Fixes
- NitroPack: Auto-optimize WordPress performance
- WP Rocket: One-click caching and optimization
- Perfmatters: Lightweight execution plugin
- Automate execution reviews in the CI/CD process with Google Beacon CI
Conclusion: Begin Making strides Center Web Vitals Today
Improving Center Web Vitals isn’t fair approximately passing a Google test—it’s almost conveying a superior, speedier, smoother web involvement. Whether you're running a web journal, e-commerce store, or commerce location, these optimizations can lead to way better rankings, more activity, and more joyful users.
Start by checking your measurements, settle the greatest issues to begin with, and persistently screen execution. With these steps, your location can effortlessly meet Google’s Center Web Vitals benchmarks and rise in the look results.
FAQs: Center Web Vitals Optimization
What’s the best Center Web Imperative to center on first?
Answer: Begin with LCP, since moderate stacking is the most common issue and least demanding to settle with picture and server optimization.
How often should I look at Center Web Vitals?
Answer: At slightest once a month. Utilize Google Look Support and PageSpeed Insights.
Do Center Web Vitals influence portable ranking?
Answer: Yes, Google employments mobile-first ordering, so versatile execution is key.
Are plugins sufficient to settle Center Web Vitals?
Answer: Plugins offer assistance, but manual optimization frequently brings way better comes about, particularly for CLS and FID.
Related Posts: